Getting Started: Theme UI
Theme Lambda's Profileblock
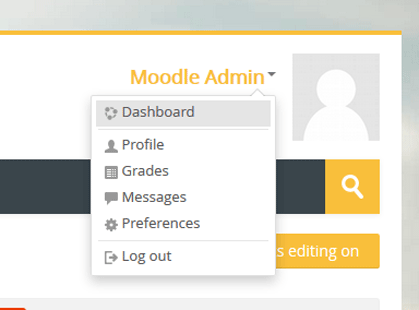
Theme Lambda uses a profileblock in the header for a quick login area. After a successful login, the profileblock displays the user's profile image and name. This serves also as a dropdown menu which includes quicklinks to the user's courses, files, messages and more.
In the dropdown menu you will also find the Log out link.

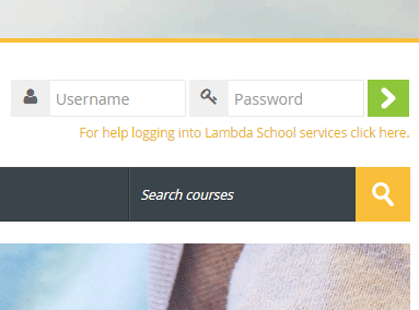
Theme Lambda's default login form

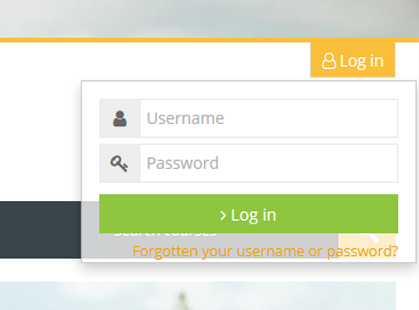
Modal login form with with setting option "Centered logo"

Profileblock after a successful login with user menu
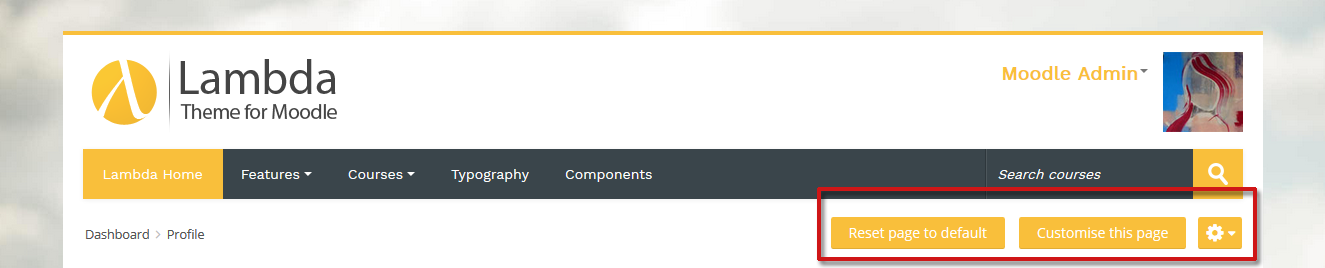
Editing buttons
With Moodle, the navigation and settings are contextual in a way that they will relate to the page that the user is viewing. Theme Lambda displays editing buttons depending on the page context at the top right under the Moodle custom menu.

Moodle 2.5 - Moodle 3.1
The theme uses a special button to turn editing on or off. If you turn editing on in your Moodle course, you will be allowed to add, update, move, and remove content. This feature is now more readily accessible.


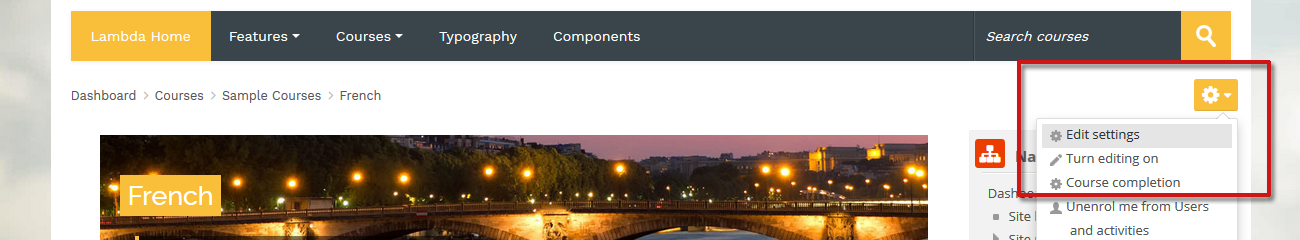
Moodle 3.2 and later
Moodle 3.2 uses "Gear icons" on Site, Course, Activity and User pages with a drop down menu that allow a quick access to the key settings for the corresponding page. The most important one is the "Turn editing on" feature for the course pages.

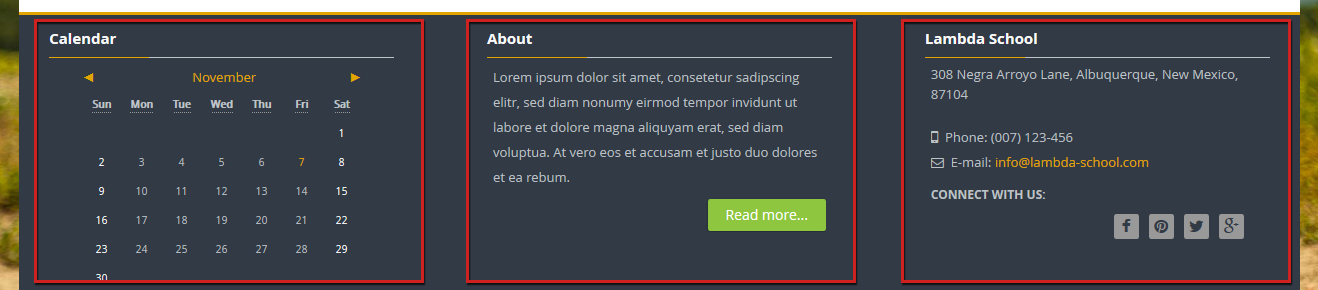
Footer block area
The theme's footer consists of three block regions [Footer (Left), Footer (Middle) and Footer (Right)].This means that any Moodle block can be placed there. In the screenshot below the Calendar block is placed at position Footer (Left) and HTML blocks are added to Footer (Middle) and Footer (Right).

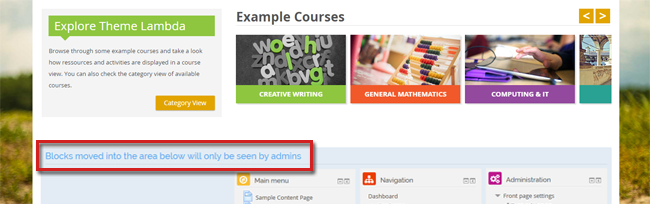
Hiding blocks from users on the frontpage
The theme offers you the possibility to move your blocks to a "hidden" position at the frontpage. To do so, turn on the editing by clicking the link in "Administration" > "Course administration" and edit the block settings by clicking on the cogwheel at the top of the block. At "Where this block appears" > "On this page" click in the dropdown for "Region" and select the setting "hidden from users". Then the block will be placed in a hidden area only visible for admins: