Adding content
Embedding Responsive Video
Services like Youtube provide code for embedding players for their videos directly in your content. However, these players don't react responsive by default. With Theme Lambda, you can easily make your videos responsive in Moodle.
-
First step: Copy the embed code
At first, select your desired video. The screenshots in this example refer to Youtube, but other video-sharing services like Vimeo provide the same functionalities.
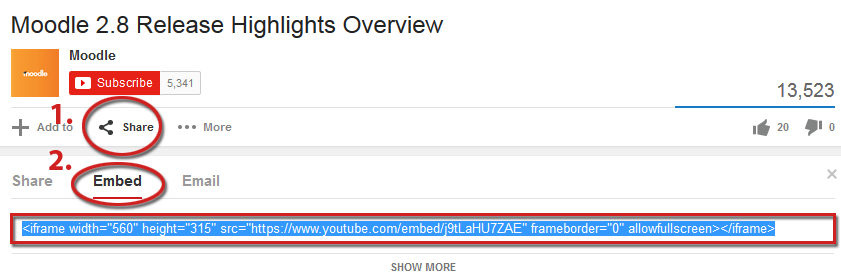
Here, click the 'Share' button and select the 'Embed' tab.
Now, select and copy the embed code line:

-
Second step: Add a label for the selected video
To add a resource, turn editing on by clicking the button top right or the link in "Administration" > "Course administration". Then, click "Add an activity or resource". Here, select "label" and then click the "Add" button.
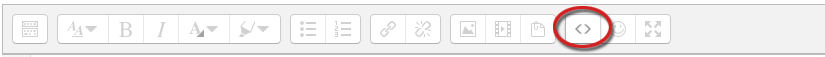
Switch the edtor to HTML/code view (see also: https://docs.moodle.org/27/en/Text_editor#Atto_HTML_editor).

Here, insert the embed code line from step one.
-
Third step: Add a css class for your responsive Moodle video
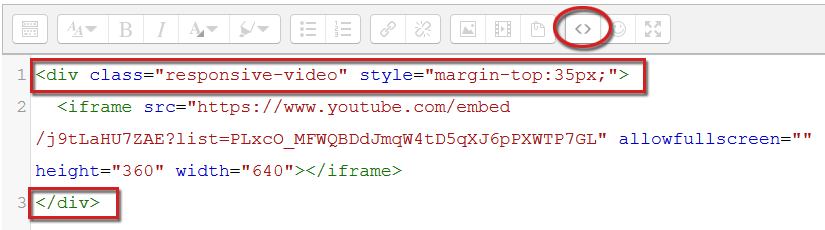
Now wrap the embed code line with a DIV container and add the class 'responsive-video' like shown below:
<div class="responsive-video">
<iframe src="..."></iframe>
</div>