Theme Options
In Theme Lambda you can embed Social Media Icons to your site in two different ways:
You can eiter use the Theme Otions or create a HTML Block using predefined shortcodes.
Social Media via Theme Options
Configurable Options
To access the configurable options for Theme Lambda go to Administration > Site Administration > Appearance > Themes > Theme-Lambda.
In the Theme Options you will see several textfields, one for each included social network. In those fields you should copy/paste the URL to your social network profile (i.e https://www.twitter.com/mycollege):

After entering the links you can choose where to place the social media icons: at the bottom of the page (footer) or at the top (header). You can also set up the color for the icons to fit in your site.
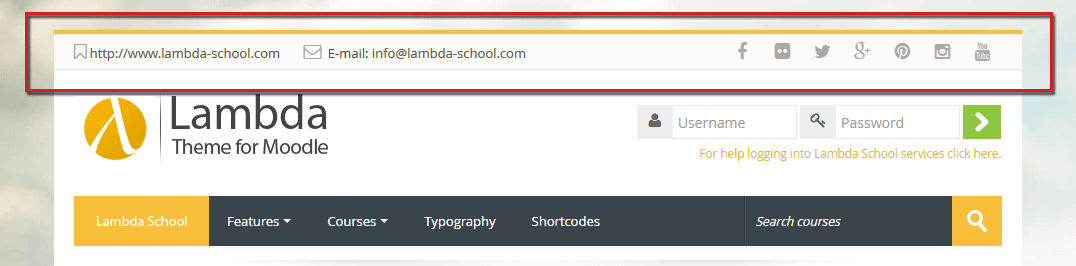
Position 'header':

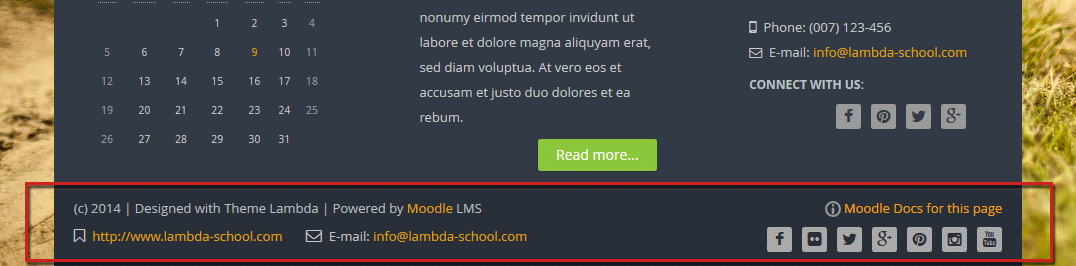
Position 'footer':

Social Icons Header Background
You can between different background colors for the social icons at 'header' position:
- fully transparent (use header background)
- slightly dimmed
- darkened
- use main theme color
- use footer copyright background

This setting does only affect the 'header' position for the social icons. If you have chosen the 'footer' position, the icons are displayed at 'copyright' section of the footer. The background color for the 'copyright' section of the footer can be defined at the 'Colors' setting page.
See also: Color Settings
Social Media via HTML Block
Blocks can be added to a page by turning editing on then using the 'Add a block' drop-down menu.
A HTML block is a standard block used to add text, multimedia, widgets etc to a site front page or course page. The title bar may be left blank if desired.
Shortcodes
Use the following lines to define a HTML Block with your social media links:
<address>...</address>
<i class="fa fa-mobile fa-mobile-alt fa-lg"></i>...<br>
<i class="fa fa-envelope"></i> E-mail: <a href="...">...</a>
<h6>Connect with us:</h6>
<div class="social_icons pull-right">
<a class="social fa fab fa-facebook" target="_blank" href="..."> </a>
<a class="social fa fab fa-flickr" target="_blank" href="..."> </a>
<a class="social fa fab fa-twitter" target="_blank" href="..."> </a>
<a class="social fa fab fa-google-plus" target="_blank" href="..."> </a>
<a class="social fa fab fa-pinterest" target="_blank" href="..."> </a>
<a class="social fa fab fa-instagram" target="_blank" href="..."> </a>
<a class="social fa fab fa-youtube" target="_blank" href="..."> </a>
</div>
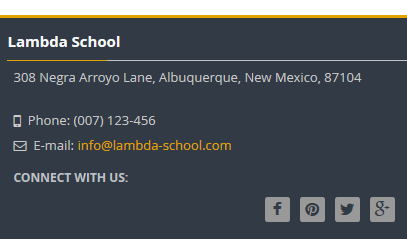
<address>308 Negra Arroyo Lane, Albuquerque, New Mexico, 87104</address>
<i class="fa fa-mobile fa-mobile-alt fa-lg"></i> Phone: (007) 123-456<br>
<i class="fa fa-envelope"></i> E-mail: <a href="info@lambda-school.com">info@lambda-school.com</a>
<h6>Connect with us:</h6>
<div class="social_icons pull-right">
<a class="social fa fab fa-facebook" target="_blank" href="https://www.facebook.com/mycollege"> </a>
<a class="social fa fab fa-pinterest" target="_blank" href="http://pinterest.com/mycollege/mypinboard"> </a>
<a class="social fa fab fa-twitter" target="_blank" href="https://www.twitter.com/mycollege"> </a>
<a class="social fa fab fa-google-plus" target="_blank" href="https://plus.google.com/+mycollege"> </a>
</div>The advantage of using a HTML Block is that you can place it to any block position in Moodle you want, even at the footer.