Theme Options
You should have completed the following steps:
- Installing the theme
- Choosing Theme Lambda as your default Moodle theme
- Adding the menu for the main navigation
Configurable Options
To access the configurable options for Theme Lambda go to Administration > Site Administration > Appearance > Themes > Theme-Lambda.
General Settings Page
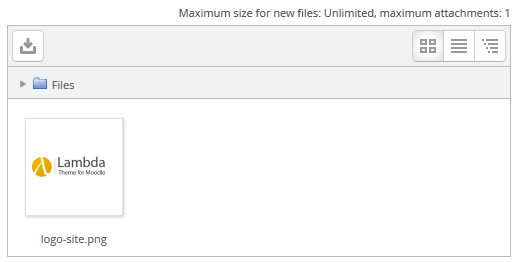
Logo
You can upload your custom logo here. If you upload a logo it will appear in the header. By default, the dimension of your logo is set to a maximum height of 90px. But you can also choose display your logo with any other height.
Theme Option:

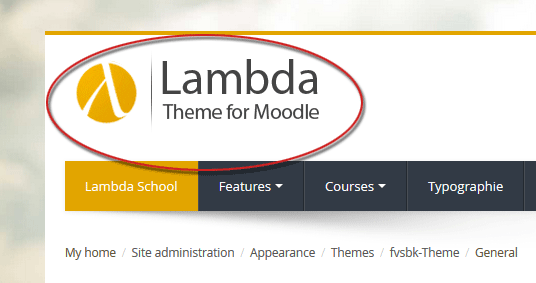
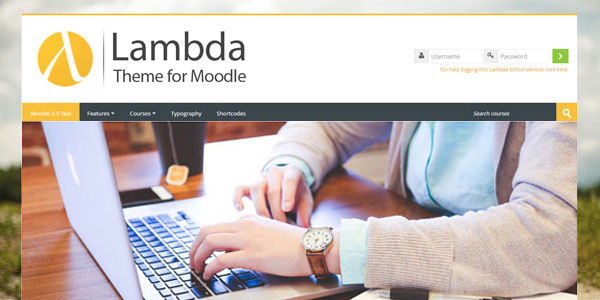
Result:

Standard logo dimension
Sets the dimension of your logo to a maximum height of 90px. Using this setting, your logo will always correspond to the height of the login container and you can also use a @2x version for high-res screens.
Standard logo dimension - setting 'No'
Uploaded logo with a height of 180px.

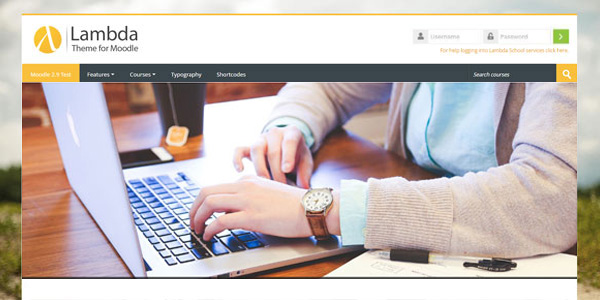
Standard logo dimension - setting 'Yes'
Uploaded logo with a height of 180px - set to the standard height of 90px.

Favicon
A favicon is a small, iconic image that represents your website. Favicons are most often found in the address bar of your browser. Lambda has a default favicon and you can upload your own custom one here.
![]()
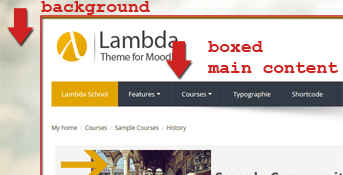
Set Page Width
Here you can choose from the list of page layouts. Available choices are:
- Boxed - fix width wide
- Boxed - fix width narrow
- Boxed - variable width
- Full page - fluid width

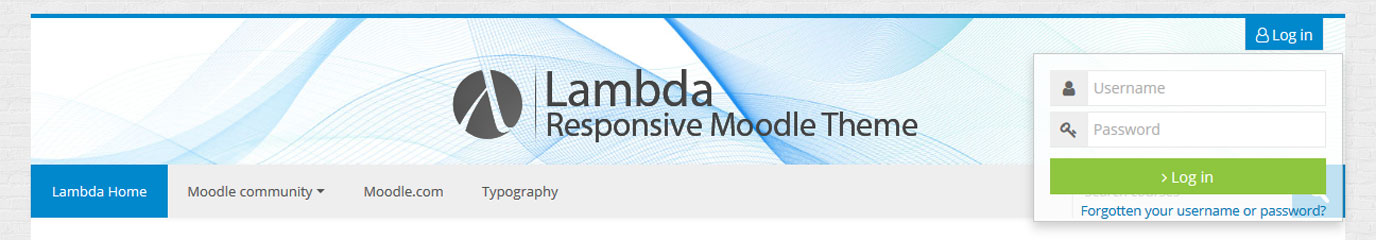
Header with centered logo
Here you can choose to select a variation for the header with a centered logo. This will also result in a different profile block and a modal login form at the header to fit with the centered logo:

Theme Lambda with a background image for the header and a centered logo (see also: Upload a custom header image)
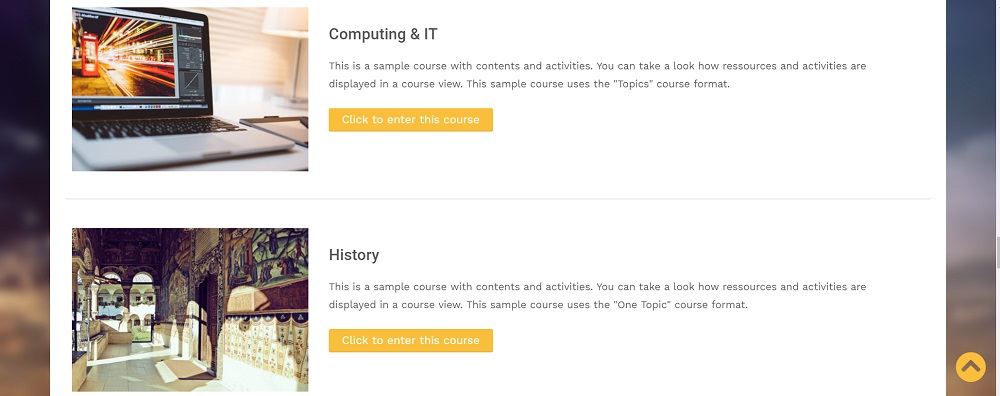
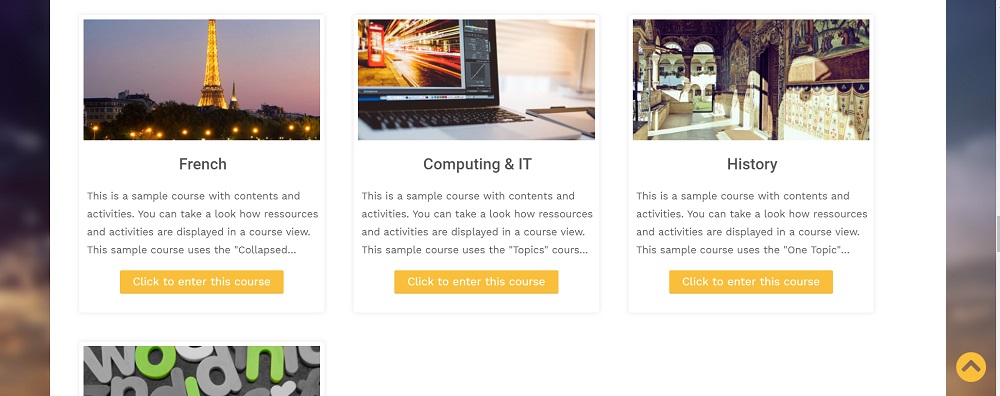
Course category view
You can select to show your courses in a list or in a grid view. This option will get applied to the list of courses at the Moodle front page, the course category page and - if you are using Moodle version 3.5 or higher - also for the "My courses" block at the dashboard.
List view:

Grid view:

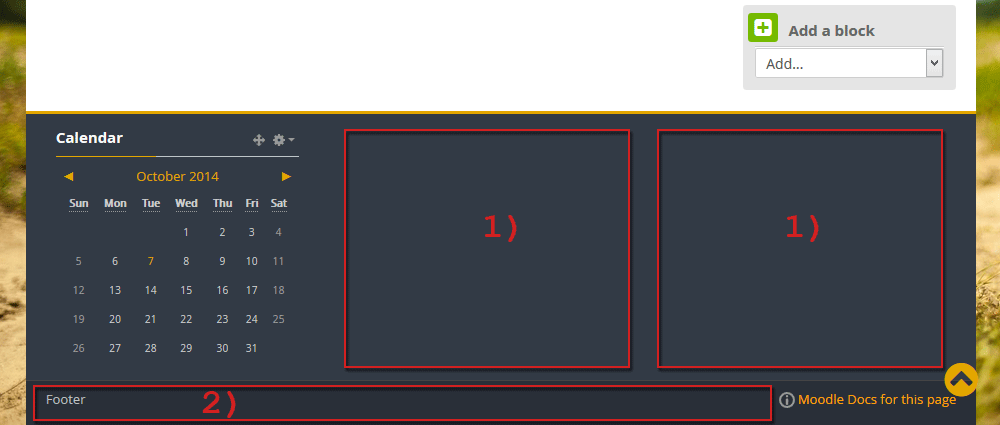
Footnote
Whatever you add to this textarea will be displayed in the footer throughout your Moodle site, e.g. Copyright and the name of your organisation.
- Here are the block regions of the footer where you can place any Moodle block.
- The text from the settings page will be placed here.

Custom CSS
Whatever CSS rules you add to this textarea will be reflected in every page, making for easier customization of this theme.