Using Font Awesome
Icons can be important to web projects because they are a visual way to help add meaning to elements. Font Awesome is the most popular way to add font icons to your website. Font Awesome icons are created using scalable vectors, so you can use high quality icons that work well on any screen size - saving valuable time because you do not need to create and save these graphics yourself.
In this section, you can read more about how to use Font Awesome and play with its features.
For backward compatibility reasons, you can choose which version for Font Awesome you would like to use at the "Fonts" settings page. If you are installing Lambda for the first time on your Moodle site, the new version 5 is recommended. Font Awesome Version 5 has been re-written and re-designed completely from scratch. So there will be a few steps you will need to do if you have used the version 4 icons before with a previous version of Theme Lambda. In this case, please take a look at the "Upgrade" panel below.
Basic Usage
fa-camera-retro
You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's
name. Font Awesome is designed to be used with the inline tag <i>.
<i class="fa fa-camera-retro"></i> fa-camera-retro
Detailed example
Let's add a label containing a Font Awesome icon to a Moodle course.
To edit a course section you always have to turn editing on first. Now you can add resources via the "Add an activity or resource" link. Here, choose "label".
Let's say you want to add some kind of general informations about your course which your users should read before they begin. To make sure that these informations will not be missed, you want to mark them with an icon.
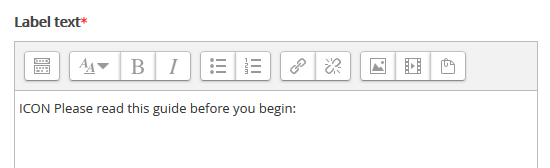
First, we start with the text for the new label. For those who are not familiar with HTML, it is a good idea to use a placeholder for the icon:

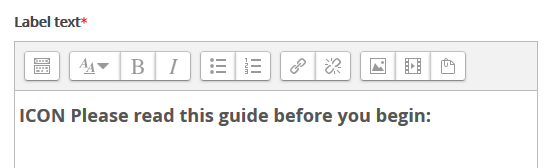
You can now format the text, for example use a heading format to increase the font-size.
Note: If you change the font-size of the icon's container (here the paragraph where you place the icon), the icon will get bigger, too. Same thing goes for color.

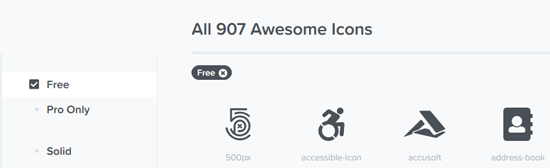
Now go to the Font Awesome project page to choose an icon.

For this example, we choose the "check-circle" icon (left-click).
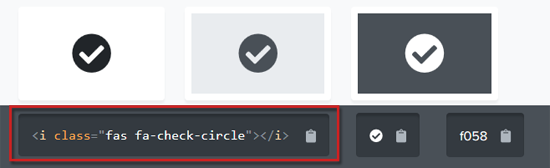
Now copy the code for that icon.

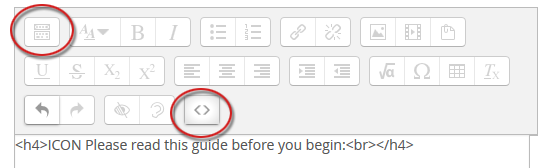
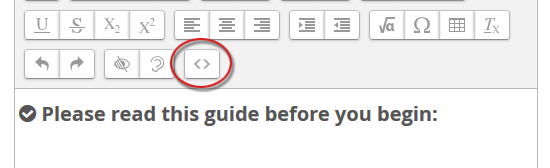
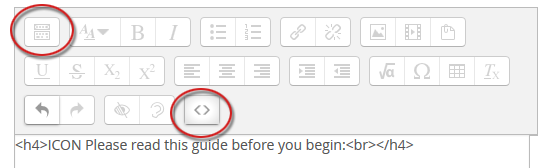
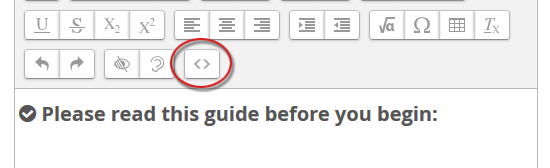
Back in Moodle, switch the edtor to HTML/code view (see also: https://docs.moodle.org/27/en/Text_editor#Atto_HTML_editor).

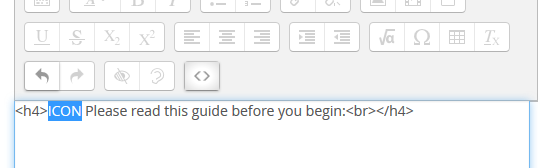
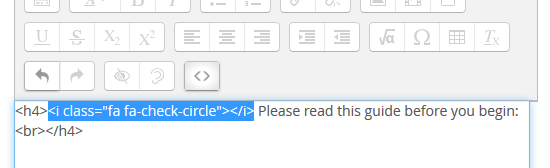
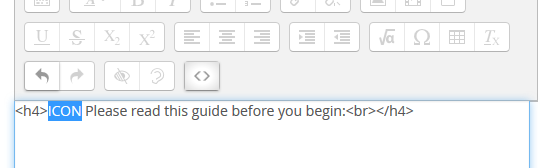
Look for your placeholder text "ICON" and replace it with the HTML for the icon.


Close the HTML/code view. In the preview of the editor you should now see the Font Awesome icon.

Learn more about Font Awesome
To learn more about how to add and use the Font Awesome icons, the best place to start is the Font Awesome project site:
Troubleshooting and FAQ

General Recommendation: Using the Atto editor
If you are working with a Moodle version prior to 2.7 or if you are using the TinyMCE as your default editor in Moodle 2.7 or 2.8, there will be certain cases in which the editor deletes all <i> tags on saving (see also: https://moodle.org/mod/forum/discuss.php?d=240159).
So if your are working with Moodle version 2.5 or 2.6, I recommend installing the Atto editor. Atto is a javascript text editor built specifically for Moodle and it is the default text editor in Moodle from 2.7 onwards.
Download Atto text editor for Moodle 2.5 or Moodle 2.6
If you are using a Moodle version 2.7 or higher, make sure the Atto editor is your default editor. Text editors can be enabled, disabled or a different one set to default from "Administration" > "Site administration" > "Plugins" > "Text editors" > "Manage editors".
The Font Awesome icons don't show up at all!
Font Awesome icons are used throughout the theme. Especially, each Moodle block should have an icon to the top left:

If the icons show up here and you have problems that new icons you have included in the HTML by using the text editor, please read the "General Recommendation" right above.
If the icons don't show up even at the blocks, please verify the current status of the Moodle "theme designer mode". Enabling this setting stops Moodle caching the data of the elements you are working on and the icons won't load. You can disable this setting in Site "Administration" > "Appearance" > "Themes" > "Theme settings".
Basic Usage
fa-camera-retro
You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's
name. Font Awesome is designed to be used with the inline tag <i>.
<i class="fa fa-camera-retro"></i> fa-camera-retro
- If you change the font-size of the icon's container, the icon gets bigger. Same things goes for color, drop shadow, and anything else that gets inherited using CSS.
Detailed example
Let's add a label containing a Font Awesome icon to a Moodle course.
To edit a course section you always have to turn editing on first. Now you can add resources via the "Add an activity or resource" link. Here, choose "label".
Let's say you want to add some kind of general informations about your course which your users should read before they begin. To make sure that these informations will not be missed, you want to mark them with an icon.
First, we start with the text for the new label. For those who are not familiar with HTML, it is a good idea to use a placeholder for the icon:

You can now format the text, for example use a heading format to increase the font-size.
Note: If you change the font-size of the icon's container (here the paragraph where you place the icon), the icon will get bigger, too. Same thing goes for color.

Now go to the Font Awesome project page to choose an icon.

For this example, we choose the "check-circle" icon (left-click).
Now copy the code for that icon.

Back in Moodle, switch the edtor to HTML/code view (see also: https://docs.moodle.org/27/en/Text_editor#Atto_HTML_editor).

Look for your placeholder text "ICON" and replace it with the HTML for the icon.


Close the HTML/code view. In the preview of the editor you should now see the Font Awesome icon.

Learn more about Font Awesome
To learn more about how to add and use the Font Awesome icons, the best place to start is the Font Awesome project site:
Troubleshooting and FAQ

General Recommendation: Using the Atto editor
If you are working with a Moodle version prior to 2.7 or if you are using the TinyMCE as your default editor in Moodle 2.7 or 2.8, there will be certain cases in which the editor deletes all <i> tags on saving (see also: https://moodle.org/mod/forum/discuss.php?d=240159).
So if your are working with Moodle version 2.5 or 2.6, I recommend installing the Atto editor. Atto is a javascript text editor built specifically for Moodle and it is the default text editor in Moodle from 2.7 onwards.
Download Atto text editor for Moodle 2.5 or Moodle 2.6
If you are using a Moodle version 2.7 or higher, make sure the Atto editor is your default editor. Text editors can be enabled, disabled or a different one set to default from "Administration" > "Site administration" > "Plugins" > "Text editors" > "Manage editors".
The Font Awesome icons don't show up at all!
Font Awesome icons are used throughout the theme. Especially, each Moodle block should have an icon to the top left:

If the icons show up here and you have problems that new icons you have included in the HTML by using the text editor, please read the "General Recommendation" right above.
If the icons don't show up even at the blocks, please verify the current status of the Moodle "theme designer mode". Enabling this setting stops Moodle caching the data of the elements you are working on and the icons won't load. You can disable this setting in Site "Administration" > "Appearance" > "Themes" > "Theme settings".
Some of the classes and features which are described at the Font Awesome site don't seem to work!
Please note that the theme uses the "Web Fonts with CSS approach" for Font Awesome 5. You need to use the classes and samples which are described at this section:
How to Use Font Awesome - Web Fonts with CSS.
But why does Theme Lambda not offer the new "SVG with JavaScript" apporach for Font Awesome 5?
The Font Awesome JavaScript code replaces the Font Awesome icon elements (e.g. <i class="fas fa-camera-retro"></i>) with SVG directly in the page. Thats nice, since SVG elements need a much longer code and are with that more difficult to handle. But the Moodle Atto editor is a live editor, so the replacing of the code already starts at live preview, which will inflate your code and it will hardly be possible to adapt and change the icons.
Upgrade Steps
Follow these instructions if you have used the version 4 icons before with a previous version of Theme Lambda and want to replace them with version 5:
- Search & Replace: Find and replace any icons that have different names between version 4 and 5. Make sure to read the complete list at the Font Awesome projekt page.
- More icons: Take a look at the full icon list in case you want to replace some of your previous icons: The complete Font Awesome icon reference
- Update Styling: Update any custom styling you’ve added around Font Awesome icons (if applicable). You can take a look at the new examples how to use Font Awesome
- Double Check. Click through your courses and contents to make sure all icons are rendering as expected.