Theme Options
Configurable Options
To access the configurable options for Theme Lambda go to Administration > Site Administration > Appearance > Themes > Theme-Lambda.
Background Images
List of included background images
You can select the page background image from a list of included background images. If you upload your own image, any choice on this list will be discarded.














Upload your own custom background image
At the Moodle file picker, you can also upload your own background image. If none is uploaded a default image from the list of the included backgrounds is used.
If you upload a custom image this will override any choice you make on the list of included backgrounds. If you wish to select one of these again, you have to delete your uploaded custom image.
Upload a custom header image
At the Moodle file picker, you can upload your own header image. If none is uploaded a default white background will be used for the header.
You can also select a different color for the header at the Theme Lambda's color settings if you want to customize the header.
Further customizations for the header can be applied at the general theme settings, see also: Header with centered logo)
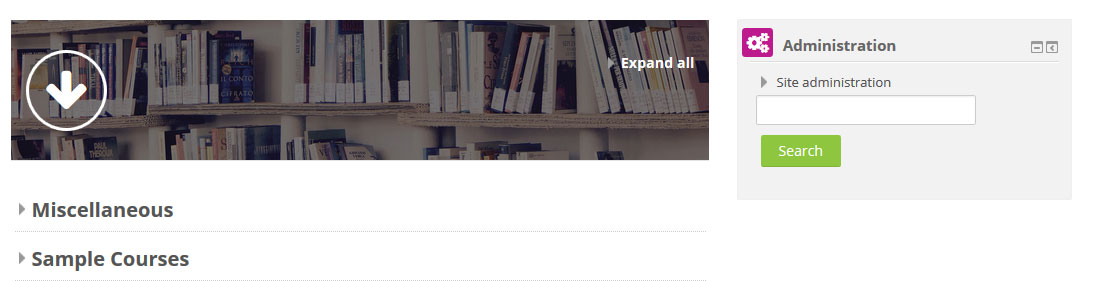
Course category background banner
You can upload your own background banner image for the Moodle course category view. If none is uploaded a default image is used.

Font color for the banner
The default background banner image for the Moodle course category view is dimmed. Therefore a white font color is used there. If you upload your own banner image, you might want to use a different font color from the dropdown list.
Hide the category background banner?
You can choose to completely hide the category background banner. If you mark the checkbox, the font color setting for the banner will also not take effect anymore.
Included backgrounds from: