Adding content
A few thoughts on course design
There are many guidelines with Moodle course design tips out there in the web - but this documentation is not the right place to give a "best practice" summary. So I would rather like to focus on a few points and show how the theme's typography and css classes can help you.
Use a consistant course design
Theme Lambda already uses a special layout for course sections and section titles. To place some informations to each section, you can for example use the .alert classes. With this class you can make use of the different color to attract the user’s attention by having a contrast with the white background.

Read more about the .alert classes.
But remember: Don't use the course page for content, only place small infos, hints or summaries there.
Use labels to guide your users
Theme Lambda's .heading classes can help you to place your tasks and resources in a clear structure to guide your users. The headings will help you to add some visual weight.

Read more about the .heading classes.
Topic 0 - the starting point of your course
There are many different options (and many different views!) how to design the top of a specific course:
-
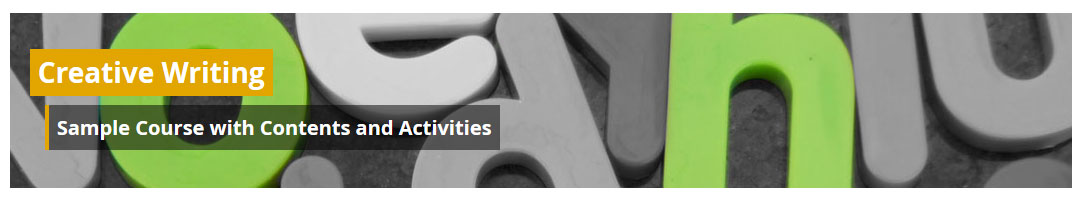
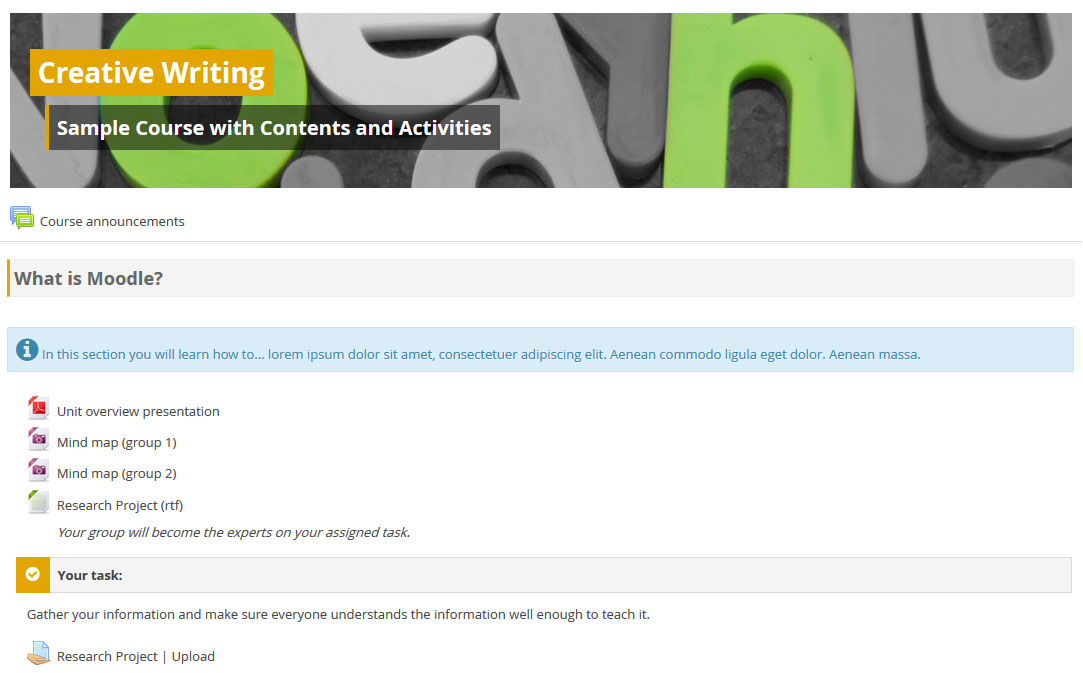
Course title with image and subheading:
You can make use of the.course-panoclass to it to create a visually appealing page header.
Read more about the
.course-panoclass. -
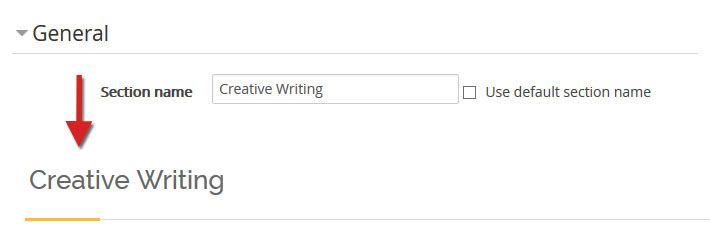
Default course title:
In Theme Lambda, you can also use the standard course title - this way the title will be displayed in a consistent design to the other theme elements by default.
-
Drag and drop a banner image file
A visually appealing alternative to the course pano class is to use a place a banner image right under the default course title:
Summing up
In the screenshot you can see how the suggested theme elements can work together to form a Moodle course. Activities, resources and labels are placed only as samples, so don't bother thinking about why students should explore Moodle in a "Creative Writing" course... :)

See also: