Theme Options
Configurable Options
To access the configurable options for Theme Lambda go to Administration > Site Administration > Appearance > Themes > Theme-Lambda.

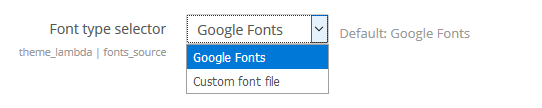
At the "Font type" dropdown, you can choose if you want to use a Google web font or if you would like to upload your own custom font file.
You have to Save Changes first to show the new options for your choice.
You can select different fonts for body text (the text forming the main content) and headings. All fonts are used from the Google Fonts Directory.
Body fonts to choose from:
- Open Sans

- Arimo

- Arvo

- Bree Serif

- Cabin

- Cantata One

- Crimson Text

- Encode Sans

- Enriqueta

- Gudea

- Imprima

- Lekton

- Nunito

- Nobile

- Playfair Display

- Pontano Sans

- PT Sans

- Raleway

- Roboto

- Ubuntu

- Vollkorn

- Work Sans

Body Text Size
By default the theme’s base font size is set at 13px. You can change that value via a dropdown selection.
Additional heading fonts to choose from:
Additional character sets

Some of the fonts in the Google Font Directory support additional character sets for different languages. Using many character sets can slow down your Moodle, so only select the character sets that you actually need.

With the Moodle file picker, you can easily drag-and-drop your own custom font files from your desktop to upload them to your Moodle site.
Body font file
At the Moodle file picker, you can upload your body font file. For best compatibility, you should use a True Type or Web Open Font Format.
Body Text Size
By default the theme’s base font size is set at 13px. You can change that value via a dropdown selection.
Heading font file
At the Moodle file picker, you can upload your custom font file for the headings. For best compatibility, you should use a True Type or Web Open Font Format.
Heading font weight
You can select a suitable weight for your heading font. Defines from thick to thin characters: 700 is the same as bold, 400 is the same as normal and 300 is for fonts with lighter characters.
Font Awesome 5
For backward compatibility reasons, you can choose which version for Font Awesome - the web’s most popular icon set and toolkit - you would like to use.
Please note: Font Awesome Version 5 has been re-written and re-designed completely from scratch. So there will be a few steps you will need to do if you have used the icons before with a previous version of Theme Lambda. It will be necessary to find and replace any icons that have different names between version 4 and 5. Make sure to read this list with name changes.
If you are installing Lambda for the first time on your Moodle site, the new version 5 is recommended
See also: